Web Design 2024 | The Ultimate Guide To Designing A Website
Table of contents

The internet is a vital part of our lives in the digital age. Actually, in 2016 the United Nations General Assembly resolved internet access as a human right. That implies a carefully designed website is an essential element for every organization aimed at creating a bigger reach and obtaining more customers. With the help of multiple website design tools and our website design guide, you do not even need knowledge in coding to know how to create a web page.
Businesses require a web presence. But We guess that you know it from reading this article “How to create a website”, right? While surfing the net is an easy job, it becomes pretty damn messy creating websites. You would like it to be attractive. You want it user-friendly. You want it to be able to access via Google. You want to make it help you turn visitors into customers. But the question is how do you get all that done?

As Google is shutting down its websites made with Google Business Profile website builder, this article will teach you how to create a website that any potential customer would love and use as an instrument for turning leads into sales. Through our Ultimate Guide on “how to design a website for beginners”, you will learn how to take a website from concept through the actual process of obtaining one. However, before we delve into website design tips first let’s talk about some of the fundamentals.
Introduction to the Web Design and Web Development team
Now when you design a logo for your brand, it is relatively easy to hire only one person and expect the performance of his work to be of good quality. However, this is not true when designing your website. Although there are people and agencies that provide an all-in-one service, it is also not uncommon to find yourself dealing with more than one individual during the process of building a website from scratch. This is the creative team behind your website success:

- Web designers: Web designers are, well, who design websites. First, they make your concepts into a nice-looking (or trending) design that demonstrates how your future website will look. This is usually carried out using Adobe Photoshop, Adobe XD, or a similar graphics software.
- UI/UX Designers: UX (user experience) or UI (User Interface) designers are concerned with how your design affects the user. For instance, they’ll assist you in determining where to place buttons so that more people will click them, or how to organize your navigation for the most efficient site construction. There is a difference between UX and UI. Frequently there’s no clear differentiation between UX/UI designers and website designers; if you are trying to cut costs, it should not be difficult to hire an individual who possesses both skill sets.
- Web developers: Web developers are also referred to as coders. They are sorcerers of the computer language. They make use of the pretty mockup created by your web designer and convert it into a programming language to be displayed on the internet. There are a wide variety of coding languages in the market (eg. Angular, Python, PHP) and most developers specialize either in one or several.
- Front-end developers: Front-end developers work on what we see as that user interacts with a webpage (e.g., rendering images, text, animations, drop-down menus, and page layout).
- Back-end developers: As opposed to these, back-end developers are specialists in what lies under the hood and must be employed in cases when your website requires a connection to a database. (If you have a shopping cart, user profiles, or upload any of the content yourself, then you will need a database).
- SEO specialists, content strategists, and copy or content writers: Other professionals you may wish to consult as you build your site are search engine optimization (SEO) specialists or SEO experts content strategists, and copy or content writers. They can help you understand what information should be utilized to drive visitors to your site and compel them once there that they need more than most products.
Website designing (The easy way)
The creation of web pages in the early days of the net was a complex and time-consuming process that almost exclusively fell under IT departments. Not at all the drag-and-drop stuff you can throw together in five minutes. In reality, the first website was created by Sir Timothy John Berners-Lee, a computer scientist, for CERN – The European Organization for Nuclear Research. The inventor of the World Wide Web, Berners-Lee also developed HTML and used the language to program the CERN site.
The more websites there were, the more the web design concept developed until HTML and then JavaScript, sitemap design fell to CSS became important for designing websites. Web design and development further grew towards the late nineties launching popular sites such as Google, Amazon, and PayPal.
As the demand for good content management systems (CMS) grew, a product that would change web design permanently was born in the early 2000s.
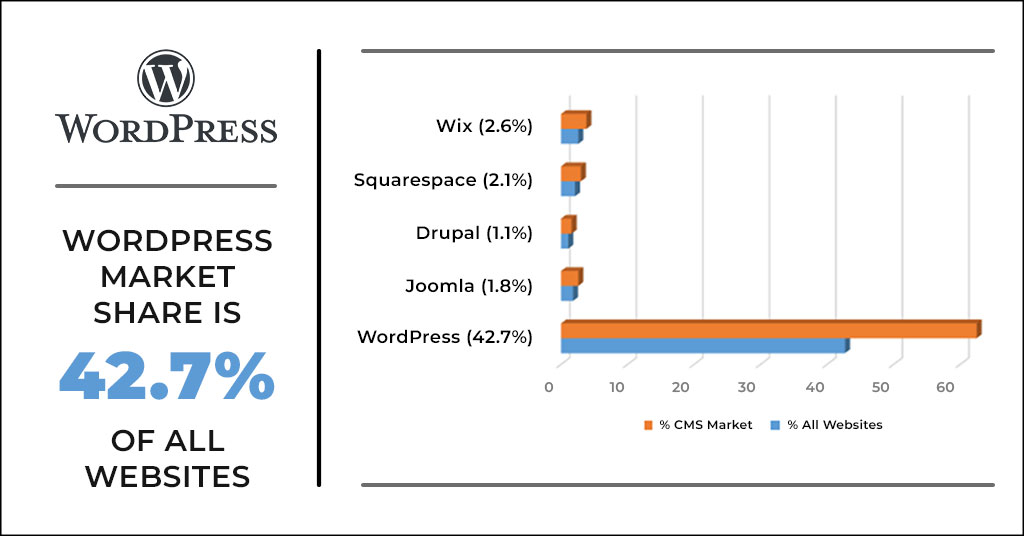
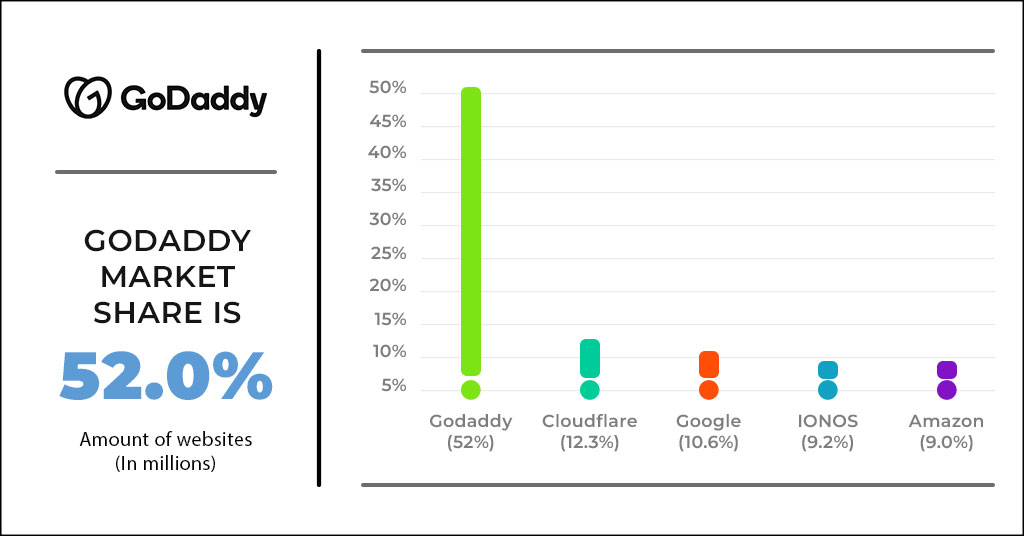
WordPress was introduced as an open-source blogging platform in 2003 and became the world’s most widely adopted content management system (CMS) – 42.7% of all websites using it according to Search Engine Journal – that includes both wordpress.com and wordpress.org.

Wix and Squarespace are also website platforms that facilitate the process of designing websites to make them even more accessible for beginners.
These choices allow virtually anyone to create a website from the ground up, customizing and optimizing it for business, personal, or e-commerce purposes.
This is the website design tutorial to create your website like a professional.
How to create a website that stands out?
Now you want to create your website, what is the starting point?
First of all, what are you trying to accomplish with this website? Does it sell a product or service through the Internet? Are you seeking to establish an online footprint and gain exposure for your brand? These are the questions that would come in handy for determining what kind of website your business will need and how to begin designing it.
Once you have answered the broader questions and established a broad direction, then you can begin to concentrate your energies on how to design a webpage?
Although the majority of websites, in days gone by were built from a collaboration between web designers and web developers, today anyone with a little bit of knowledge can build a quality website using such tools as WordPress, Squarespace, Wix, and more. Luckily, you no longer need any previous coding experience or even an IT specialist for this. You can do it yourself with the aid of a CMS, time, and determination.
For beginners, most experts would opt for WordPress.com, a hosted variation of the world’s leading CMS that provides some customization options and includes features like custom themes and plugins among others.
However, people who have some website design background may choose to use WordPress.org because of its full flexibility. It’s totally free and provides absolute liberty to design your website.
One should keep in mind that there is a significant difference between wordpress.com and wordpress.org. However, both of them also save you a lot of time since it will take months to learn how to code and build your own website from the ground up.
Website design steps
As for the main course, let’s get down to our website design guide. Even though how to design a website without coding might seem challenging enough given the fact that we do not just live in an age of super high-quality websites you are more than capable of building it yourself. Given that you apply the next steps to the designing of a website, then you have no doubts as to whether the end product would be one nobody could easily navigate.
Acquire a domain name

One important thing, choosing a domain name is very similar to selecting a brand name: you want something simple, recognizable, and easy to remember. Actually, it should closely reflect the brand name. In other words, a domain name is a name that enables web visitors to locate your website. If the internet can be treated as a town consisting of streets, avenues, and millions of houses (websites),
then a domain name is the address that will lead people to your house (website). So, if you make it too complicated or unrelated to your business, users will have difficulties remembering it. Before you ask “How do I design a website,” choosing an appropriate domain name should not come rushing. A domain name includes the address that people enter into their browser to reach your site website design examples are google.com, amazon.com, and instagram.com). It is usually your company name. To acquire a domain name, you register it with a registrar. It will require a moderate amount of money (usually less than $10 annually) to buy and keep the name. Domain registration is a service offered by most hosts, and that’s usually your best option because it will be an easy setup.
Overall, you will direct your domain name to your servers which essentially instructs the internet where to find images and text whenever a particular user’s browser types in your website. Although this process is not complicated, it can be difficult. This is something you can try yourself (the support team at your web host or domain registrar will be glad to help you) but also do it by asking a web developer.
How to choose a domain name
Domain name selection is pretty much common but here are some factors to consider to ensure that you end up choosing a decent domain name.
- Use appropriate domain name extensions – .com, .org or. net. We suggest a .com extension.
- Choose a name that brands your company. This can be done by coining new words, using already existing ones, or through domain name generators that utilize your domain ideas and keywords to generate a suitable brandable domain name.
- Make it short. If your domain name is shorter, it can be easier to read and remember, will help make your business seem more professional or exclusive, and make the site look more trustworthy and authoritative.
- Be easy to type and say. Think Google, Yahoo, or CNN. Since the biggest sites in the world have domain names that can be typed simply with minimal spelling, short and easy-to-type they also tend to have simple spellings.
- At all costs, do not use numbers and hyphens. They add unnecessary complexity and difficulty recalling a domain name.
- To make your website easily recognizable in your niche, use niche keywords.
- Think long-term. You should make a great domain name because changing it in the future will cut down on your SEO rankings, branding, and money.
- Therefore, ensure your desired name is not already trademarked or in operation.
With the domain name now secured, you may continue your site-designing voyage by selecting a great hosting company. However, what is a hosting company and why do you need one? As in, if you were setting up a physical business, the first thing you do when creating a website is to rent some space.
Get a reliable hosting firm
The physical location of your website’s assets is called web hosting. As your business requires a physical space to hold and sell its products, you need a digital space to store HTML code, files, and images that represent your website. This service is by a web hosting company that, in essence, leases space on its web servers. Consider a hosting company as your digital landlord who makes available the virtual space

where you can place your goods and advertise them to consumers. All of the files that comprise your website will be hosted on their servers, and when any browser accesses them by typing in your domain name, they will deliver these files. You will wish to pick a web host that focuses on your website’s unique requirements and supports the platforms and Website design tools necessary for designing your site. In addition, you’ll require a trustworthy web host that affords your site more storage and server speeds than what is required. Before choosing an option, you need to analyze the available options using guides such as sign-up and renewal prices, ease of use, support services, and customizability.
All those pictures and text, data-bases have a physical server on which they are hosted. Although it is possible to purchase and install one in your office/house/garage, the overwhelming majority of people and businesses rent out storage space from companies. Rent, like hosting, is usually paid in monthly installments. For most companies, it will be between $5-$20/month but could be considerably more for those who have large data requirements. The following are some of the web hosting providers that I recommend. You may however want to ask your developer if he or she has a specific vendor before purchasing (most developers have their preferred vendors).
There are a plethora of web hosting companies, such as DreamHost, HostGator, A2 Hosting, and SiteGround to name a few.
Remember, speed matters. The details of website design layouts are slightly misplaced when the final product takes eons to load. Why? People kill slow-loading sites and as they do so, money dies with them. Google discovered that the likelihood of a bounce increases from 1% to 90% when the loading time goes up from one second to five seconds.
One of the best web hosting providers is Kinsta which has a wide range of plans categorized by the number of WordPress installations required. As such, they have much knowledge of WordPress and all packages incorporate free migrations. Kinsta is highly preoccupied with the responsiveness of websites, as well as using advanced technology to improve the safety aspect of hosting sites.
Determine what functionality you need
What is your intention when a person pays you a visit to your website? Or do they provide some information on your product or service, such as telephone number or the opening times? Do they need to be able to buy anything? What is their primary reason to read blog articles or acquire a skill? Do they complete an application for a quote? Do they have the ability to build their user profiles or upload information?
Your functionality needs will dictate how your site can be built and who you should work with. They will also have a big influence on your budget, so you’ll need to organize it to get exact quotes.
Select a platform for designing a website
After selecting the web hosting provider and coming up with a domain name for your website, you should determine what platform to use in designing a simple website process.
Brief housekeeping clarified the definition of a platform; it’s a site builder where the magic happens and they abound with all the necessary website design tools to create their websites. A few of these stand out, each with its individual features and strengths & weaknesses.
The secret behind web page designing is finding the platform that meets your needs and fits with your long-term plans and objectives. Nowadays, the top used web builders are WordPress, Squarespace, Weebly, and Wix. Among these WordPress is the most widely popular choice.
Indeed, WordPress is the most popular CMS.
There’s even a reason for the domination, and why WordPress has captured such a large percentage of the web — it is free to install, provides you with an astronomical number of plugins and themes (more than 50000 & about 1100 respectively), as well as complete control over your site layout.
WordPress offers web developers almost limitless possibilities for functionality and extensibility. It also works well with e-commerce, so you can have an online marketplace for your business where using plugins like WooCommerce or supports search engine optimization via plugins such as Yoast SEO.
Nevertheless, there is a slight learning curve with WordPress, which makes the platform somewhat more complicated to pick up for beginners.
Squarespace is a one-stop platform since it offers hosting site, and domain buying among other dedicated website design support compared to WordPress. Yet it is not as adaptable and does not offer the same extent of personalization. In addition, their SEO and e-commerce services are not as powerful as the ones offered by WordPress.
Weebly and Wix are drop-and-go web builders, which means they are the easiest to use just about. It’s a nice option, but since they offer little in the way of website design and functionality aren’t as strong at SEO as WordPress and because neither allow you root access with respect to hosting, you are largely unable to do anything custom in development which limits it a lot.
CMS is the database and web application. That is, it allows users (like you and your colleagues or employees) to add content to different parts of one’s blog. A CMS is precisely what you need when you want to work with text or images on your site, and if programming isn’t one of your strongest points.
The CMS market is wide. Some of the most amazing out-of-the-box solutions exist for common use cases, such as WordPress for blogging, Shopify to set up an eCommerce site and Six to build a profile. However, if you require sophisticated features (such as an aspirant to develop the next Facebook or Uber as well as Amazon), that has to be custom-developed.
For business owners who desire complete autonomy from their website, strong e-commerce and SEO capabilities as well as the potential for a large site in later days, WordPress is certainly the best bet when it comes to web design.
Consider the structure and collect information for your website

Your web designer or developer will definitely not write your company’s site about page, nor take pictures of the products available on your store. You will need to create all of the content as well as give a general outline for designing your site.
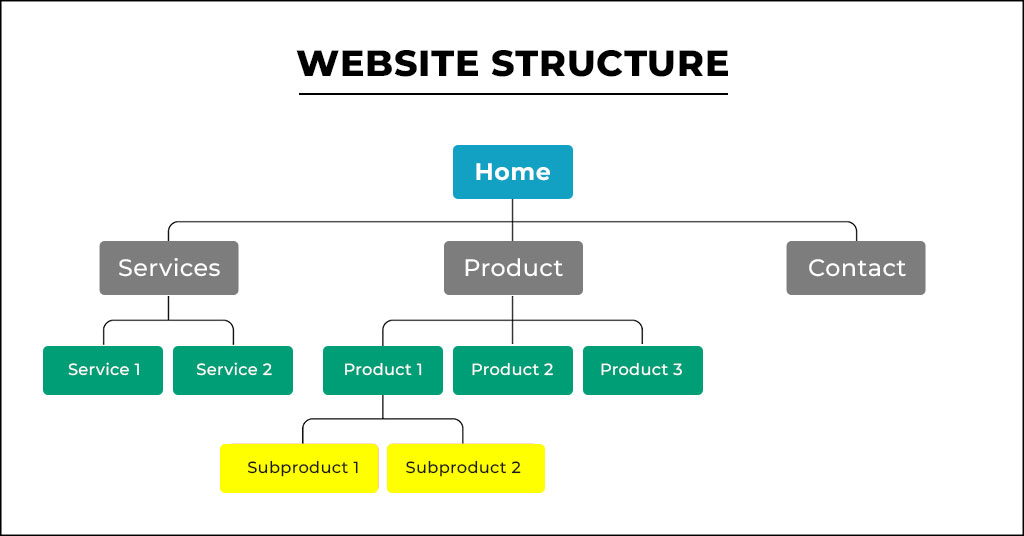
For structure just think about what pages you will need on your website, the common ones include:
- Homepage
- About page
- Contact page
- Service Page
- Individual Service Page
- Blog
- Product Catalogue
- Individual product pages
- Terms and conditions
- Privacy Policy
- Gallery
- Pricing Plans
- Locations Pages
- Landing pages/marketing pages for promotions
All of these page types will have to be created and designed, all requiring content.
This is not to imply that content has to be finalized at this point, but one should have an idea about what kind of content will go into the site and how it can get there. Are you required to block out how much time it takes for someone else actually write that copy on demand? Who should you hire to take product pictures? You will have to supply the entire stock of custom graphics, such as your logo or pictures with members of your team, but a web designer should be able to assist you in locating and incorporating stock images if desired.
Plan your information architecture (and content)

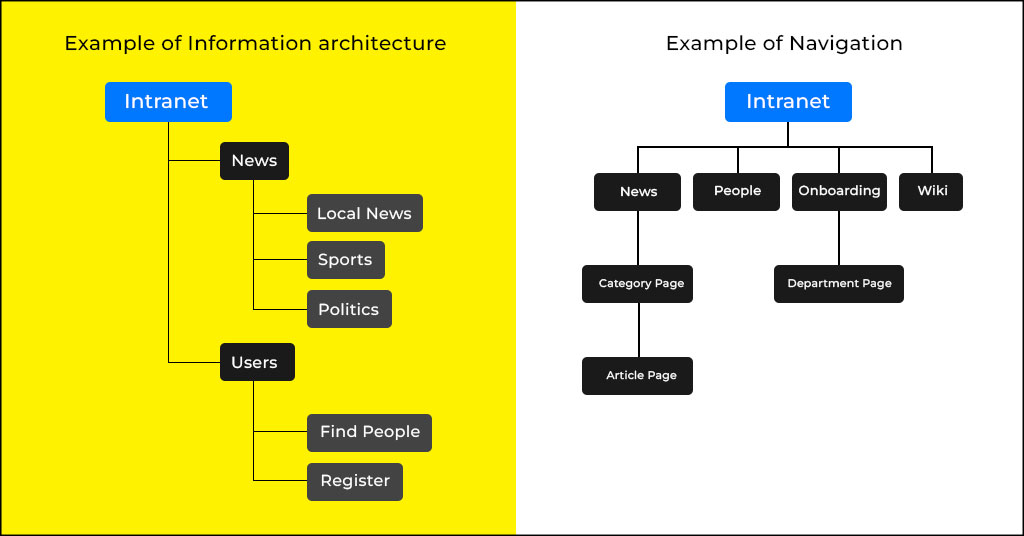
The website offers users information but the way you present that material is what determines if they can find it easily. Therefore, before designing your text you must consider how to present it and what that content is. This means planning your content.
Building the information architecture before you start designing enables defining the user’s pathway. In the end, this helps to improve their experience and yours with your interface because it serves naturally as a guide for them towards whatever they’re seeking – be that solution or answer.
Information architecture is like a table of contents for your site. Use it to identify important details, like your ideal number of pages or the superb copy for site navigation options. It may also be as basic as drawing notes on a piece of paper, but larger and more complicated sites can benefit from purpose-built website design tools that you’ll find easier to work with in mapping out complex information architecture, planning content distribution, and the like.
How to design a site
Template sites and builders
DIY template platforms have become very popular over the last ten years. There are a few of them, which you have heard about. These are some popular options – Squarespace, Shopify, Wix, and Weebly. Both have their focus (Shopify on e-commerce sites, for example) and offer predefined templates you could select from.
Pros:
- Lowest cost option
- They are all content management systems that will give you control over your website.
Cons:
- Free website builders limit your site to their templates and a few customization options (your web will resemble many others without branding, plus there is poor control of functionality).
Choose your plugins
After determining which information will appear on the website, you can consider its functionality. This is where plugins come in.
These tiny software programs make your site more functional and enable you to implement features that would otherwise have required a background in web programming.
Although platforms such as Squarespace and Wix have a couple of plugins when creating an effective site flawlessly is WordPress. By the way, it has a staggering number of plugins in its Plugin Directory and these WordPress plugins can do virtually anything from creating contact forms and adding social media buttons to improving their SEO rankings or designing booking systems for hotels.
A WordPress website without plugins is the same as a smartphone in that you cannot download new apps; this significantly limits what can be done with your site. Sometimes, they significantly contribute to the effectiveness of a website because they perform functions that are fundamental to your site’s long-term success.
Consider adding these plugins to your website:
- Website’s security
- Offline database
- Contact form
- Search engine optimization

You should also use a plug-in that makes your website responsive. As more than half of the web traffic comes from mobile devices, then websites that are responsive to all screen sizes will get longer and multiple visits. The installation of the mobile responsive plug-in will also guarantee that your site is optimized for display on any device. Security plugins can provide an additional level of protection.
Hire an agency for a custom end-to-end solution for your web designing project
Web design and development companies are professionals in their area of work. You will not only have a steering committee to guide you in making the right decisions, but they can take your site from wireframe all the way through full-site development. You can contact Web Design Jacksonville experts if you are looking to build your website without any effort.
Pros:
- Fewest headaches; you’re in good hands with professionals who will guide you through the whole process.
- A web design agency can provide you with the zeal of professionals for customization, time efficiency, and technical support. They can develop a bespoke and professional site that addresses your unique requirements.
Cons:
- Finding the right fit: Selecting the appropriate agency with the right skillset and cultural fit for your project may take a lot of time.
Start with website wireframes
You wouldn’t set off on a cross-country road trip without having a map. So, it is also incorrect to start designing the website without wireframes. Basically, wireframes act as blueprints depicting where your navigation will reside or where the images and CTA buttons are placed.
Creating wireframes will make the rest of the process straightforward. You and your designer can talk about structure, reworking what are supposedly line drawings instead of complicated Photoshop workings. This makes everyone save their time and money.
All your significant page types (including the homepage, product listing pages, and blog articles) should have wireframes for them.
Even if you’re working on a custom design in an existing template site; make sure to wireframe or at least explain the limitations of choosing such a template.
Design the look and feel or User Interface (UI)
The online base of your brand is the website. Thus, all decisions about the design (in terms of fonts, colors up style) should be based on this brand identity. You can send the brand style guide to your designer. If you don’t, provide them with:
- Your logo
- Your brand colors: hex codes (if possible)
- A list of fonts
- Any brand guidelines
- Your ideal audience
- Brand story
It’s also advisable to send a few curated examples of sites that appeal to you, with a sentence or two explaining why they do.
The designer will go and do their part with this information. They usually begin with whichever page you consider the most critical, which is often their homepage but not always.
When they come back with the first version, you will need to comment on this. Reflect on your first, gut instinctual reaction to the design while refraining from responding within at least 24 hours. You need some time to chew it over and you should probably share it with other stakeholders for their feedback. When, however, you do provide feedback be sure is specific and clear.
If you have an agreement with the designer, you can go through several iterations of feedback to arrive at a final design.
Create a website layout design
To start the process of creating your website, you need to think about its general look. This is an extension of the information architecture you’ve devised before. When you are not certain how the site should be laid out, applications such as Figma, Adobe XD, and Sketch can come to your rescue by providing visual layouts of a website so that at least an image is available for understanding its appearance.
On a less advanced level, if you’re asking yourself how to create a website layout it is the same as picking up pen and paper. Just collect the parts you discovered and structured during info architecture assembly, and put together them using one of these above apps.
When selecting a WordPress theme, you can be sure that its layout will usually have optimal quality. However, remember that by sketching out your design and construction before choosing the theme you will be able to know yourself better what kind of project you are going to build also it would make it easier to find a suitable topic.
It is here that it would be prudent to do some quick prototyping to find out which aspects work and do not.
The function of the page builder in constructing a website

The majority of web developers who create WordPress-based websites use premium versions of page builders such as Elementor, and WPBakery Page Builder. These page generators greatly reduce the time and effort required by people without any coding knowledge to create a webpage. Yet WordPress 5.0+ unveiled a native page-building feature called Gutenberg – named after Johannes Gutenberg, the inventor of printing presses, and upsetting subscriptions based on website builder space. Despite the fact that paid subscription page builders are developed by third-party developers and installed individually, Gutenberg is now incorporated into WordPress core.
In fact, it is the standard page builder for WordPress 5.0+, and thanks to its feature-richness an inexperienced web developer would have no reason not to use it when creating a new website’s design.
As the Block Editor, Gutenberg relies on editable drag-and-drop blocks that enable users to assemble and insert content elements in web articles or posts. However, there are some drawbacks too as although you can add and position blocks up or down you cannot alter their height or width. Moreover, you cannot use rows and columns to build intricate layouts or place blocks within one another as they do in other page builder plugins.
Gutenberg is dependent on the themes by WP and while it allows you to use custom codes for blocks, it doesn’t allow overriding the styles of WordPress theme. In that regard, heavyweight web builders such as Divi, Astra, and Spencer offer far more functionality so you can work with native themes or override them if your goal is to create a custom page layout.
However, Gutenberg makes it easier for rookies to pick up web design. It gives you a real feel of how your website should look, offers individual modular content elements for tweaking, and saves on time spent downloading an additional page builder plugin.
If you are new to designing and constructing a website, Gutenberg will have all the tools for that. Whenever you find yourself wanting additional fancy stuff after getting some experience, then it is possible to upgrade to an advanced page builder.
To get the most out of your website, use a theme to optimize page design.
As for themes, if you can’t figure out how to design web pages use these silver bullets. Themes make WordPress sites easy to personalize, no matter what level of web design you have. Moreover, WordPress offers a range of them; some are fully customizable while others are already ready-to-go and only require tiny adjustments. Consider themes as a simplification tool while designing web pages.
Create templates for all pages
Once you finalized the look and feel of your most important page, assuming that there are wireframes for all other pages at hand it should be fairly simple to get design prototypes made for each one. You and your designer are likely to have a couple of adjustments, but by this point, you should be speaking the same language.
If your designer is not also a developer, at this point they should hand over layered image files that you take to the code guru. Industry standards could be Adobe Photoshop files, but Sketch is growing in popularity.
Write it down and work with a developer to code the design
In choosing a web developer, you should emphasize functionality. If you talk with a developer they should be able to understand what it is that you want and an appropriate methodology of how they would achieve your desires.
If you require a CMS, ask them to tell what system they use or demonstrate how and what you can control regarding the changes that might come along in the future.
Be careful if they do not question you as much. This is typically an indication that they are not considering all of the various stages in such a process.
As with designers, after briefing them, the developer will create a prototype. They will send you a draft which you can tweak and make suggestions.
Add some pages
With your content already planned, it is now time for you to add pages to your website. This still does not matter whether you chose to work with WordPress’s Block Editor or went for a third-party page builder, because the goal of creating an easy website is closer now.
Web pages help in structuring your website into different sections and make it user-friendly for them to view and consume content. Who would you rather have, a book of all crammed-up contents on one page or the ordered ones on clearly labeled pages? The latter would be a good choice as it enhances user experience and also allows you or the publisher to revisit old content for any necessary updates.
There is a method to web design; each website comes with specific pages that have work in unison and delineating from this formula will most likely make new customers turn away. Firstly, let’s discuss how to make a homepage. This is the landing point of most visitors to your site and hence should be attractive enough to entice and retain their attention. Add an attention-grabbing picture or slider near the top of your page and include a brief description about you/your company, list out what services they have to offer them., CTA section, contact details, etc. Remember your mission statement and, if possible, customer testimonials. First, try to keep the number of images you use low as they can make your site load slowly.
The homepage is arguably the most important real estate on your site and here’s a fun fact: people can create an idea even in 50 milliseconds on your website. This is why you should plan ahead!
Fill in all the content
Your website is in operation. Awesome! Finally, it is time for you to insert all your content like employee or product photos as well as headlines and body copy.
You could consider hiring a content or SEO specialist to create attention-grabbing content (this can help you with page rank and also the tone of language that helps in engagement) as well as a professional photographer if applicable.
Do user testing
Obtain as many people who may play with it before you officially release your site. When they provide feedback and ask questions, listen; do not get defensive. That is to say, if two people give us the same piece of advice, they probably have a point. Once you have made all the necessary changes, publish your website!

Do you want to learn website design best practices for your business?
Our last sentence is to emphasize that a website remains nearly always an ongoing project. It is something that must and should change with certain regularity. If you’ve started your trip and decided that the template site is enough for now, then in a year or two this page can become too small for you — but it will be okay (when such a situation happens just say hello to our web design agency Florida who are waiting to help or you may find out that your customer base is shifting, and it’s time for a rebrand. Alternatively, technology may change and you will need to adjust accordingly (currently everything should be responsive as well as mobile friendly. In five years who knows!)
So let’s create a killer website!







